Saat bermain dengan bahasa HTML, suatu saat kita dituntut untuk dapat membuat diagram dan tabel yang dimodifikasi padahal dalam kenyataannya tidak ada code HTML yang dapat membuat keinginan kita diatas. Disini kita dapat membuatnya dengan memanipulasinya.
1. Contoh Membuat Diagram Batang
Source code :
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas 1</title>
</head>
<body background=lfc2.jpg>
<br><br><br><br><br><br><br><br><br><br><br><br>
<hr align=center color=grey width="700">
<table border=0 cellspacing=0 cellpadding=0 align=center>
<tr>
<th width="300"><font color=white>Perusahaan</font></th>
<th width="300"><font color=white>Pendapatan</font></th>
</tr>
</table>
<hr align=center color=grey width="700">
<table border=0 cellspacing=3 cellpadding=5 align=center>
<tr>
<th width="200"></th>
<td width ="200"><font color=white>Angin Reboot Ltd</font></td>
<th width="20"></th>
<th width="65"></th>
<th width="20"></th>
<th width="56" bgcolor=blue colspan=2 style="border-bottom:black solid;
border-top:black solid; border-left:black solid; border-right:black solid;"></th>
<th width="150" align=left><font color=white> +150%</font></th>
<th width="50"></th>
</tr>
<tr>
<th width="200"></th>
<td width ="200"><font color=white>Command Promp, Inc</font></td>
<th width="20"></th>
<th width="65"></th>
<th width="20"></th>
<th width="56" bgcolor=green style="border-bottom:black solid; border-top:black solid;
border-left:black solid; border-right:black solid;"></th>
<th width="150" align=left><font color=white> +55%</font></th>
<th width="50"></th>
</tr>
<tr>
<th width="200"></th>
<td width ="200"><font color=white>Hibernate Ltd</font></td>
<th width="20"></th>
<th width="65" align=right><font color=white> -23%</font></th>
<th width="20" bgcolor=yellow style="border-bottom:black solid;
border-top:black solid; border-left:black solid; border-right:black solid;"></th>
<th width="56"></th>
<th width="150"></th>
<th width="50"></th>
</tr>
<tr>
<th width="200"></th>
<td width ="200"><font color=white>Shutdown Ltd</font></td>
<th width="20" align=right><font color=white> -75%</font></th>
<th width="65" bgcolor=red colspan=2 style="border-bottom:black solid;
border-top:black solid; border-left:black solid; border-right:black solid;"></th>
<th width="20"></th>
<th width="56"></th>
<th width="150"></th>
<th width="50"></th>
</tr>
</table>
</body>
</html>
Print Screen :
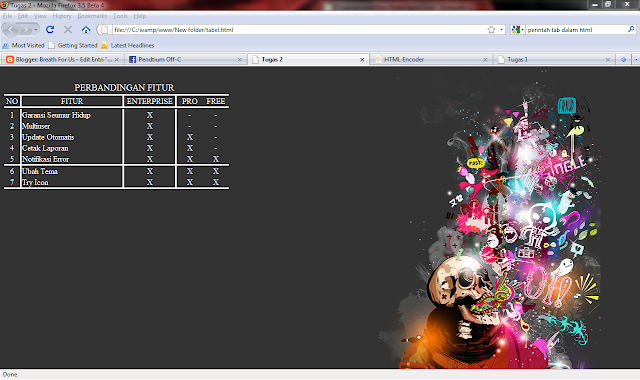
2. Contoh Membuat Tabel Modifikasi
Source code :
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas 2</title>
</head>
<body background=lfc.jpg><font color=white>
<br>
<table border=0>
<tr>
<td width=475 align=center><font size=4 color=white>PERBANDINGAN FITUR<br></font></td>
</tr>
</table>
<table border=0 cellpadding=1 cellspacing=0>
<tr>
<td width="30" align=center style="border-right:white solid; border-top:white solid;">NO</td>
<td width="200" align=center style="border-right:white solid;border-top:white solid;">FITUR</td>
<td width="100" align=center style="border-top:white solid;">ENTERPRISE</td>
<td width="50" align=center style="border-left:white solid; border-top:white solid;">PRO</td>
<td width="50" align=center style="border-top:white solid;">FREE</td>
</tr>
<tr>
<td colspan=10 style="border-top:white solid;"> </td>
</tr>
<tr>
<td align=center style="border-right:white solid;">1</td>
<td style="border-right:white solid;">Garansi Seumur Hidup</td>
<td align=center>X</td>
<td align=center style="border-left:white solid;">-</td>
<td align=center>-</td>
</tr>
<tr>
<td align=center style="border-right:white solid;">2</td>
<td style="border-right:white solid;">Multiuser</td>
<td align=center>X</td>
<td align=center style="border-left:white solid;">-</td>
<td align=center>-</td>
</tr>
<tr>
<td align=center style="border-right:white solid;">3</td>
<td style="border-right:white solid;">Update Otomatis</td>
<td align=center>X</td>
<td align=center style="border-left:white solid;">X</td>
<td align=center>-</td>
</tr>
<tr>
<td align=center style="border-right:white solid;">4</td>
<td style="border-right:white solid;">Cetak Laporan</td>
<td align=center>X</td>
<td align=center style="border-left:white solid;">X</td>
<td align=center>-</td>
</tr>
<tr>
<td align=center style="border-right:white solid; border-bottom:white solid;">5</td>
<td style="border-right:white solid; border-bottom:white solid;">Notifikasi Error</td>
<td align=center style="border-bottom:white solid;">X</td>
<td align=center style="border-left:white solid; border-bottom:white solid;">X</td>
<td align=center style="border-bottom:white solid;">X</td>
</tr>
<tr>
<td align=center style="border-right:white solid;">6</td>
<td style="border-right:white solid;">Ubah Tema</td>
<td align=center>X</td>
<td align=center style="border-left:white solid;">X</td>
<td align=center>X</td>
</tr>
<tr>
<td align=center style="border-right:white solid; border-bottom:white solid;">7</td>
<td style="border-right:white solid; border-bottom:white solid;">Try Icon</td>
<td align=center style="border-bottom:white solid;">X</td>
<td align=center style="border-left:white solid; border-bottom:white solid;">X</td>
<td align=center style="border-bottom:white solid;">X</td>
</tr>
</table></font>
</body>
</html>
Print Screen :
Nah itu tadi contoh membuat diagram dan tabel yang dimodifikasi dengan cara memanipulasi code. Semoga ilmunya bermanfaat..











0 Response to " "
Posting Komentar