HTML Lanjut
Source Code File CSS :
#layout{
margin: auto;
width: auto;}
#top {
height : 100px;
width: auto;
background-color: #2554C7;}
#facemu {
height: 50px;
width: 50px;
margin-top: 8px;
margin-left: 100px;}
#email {
height:100px;
width:200px;
margin-top:-30px;
margin-left:700px ;}
#password{
height:0px;
width:400px;
margin-top:-100px;
margin-left:950px ;}
#middle {
height:430px;
width:1200px 10px;
margin-top:100px;
background-image:url(background.jpg);}
#peta {
float: left;
width: 550px;
height: 400px;
margin-top:-80px;
margin-LEFT:100px ;
margin-right:100px ;}
#pendaftaran {
float: left;
width: 400px;
height: 350px;
margin-top:-80px;}
#title{
height: 70px;}
#question{
width: 200px;
height: 250px;}
#answer{
width: 310px;
height: 200px;
margin-top:-250px;
margin-left:200px ;}
#confirm {
width: 400px;
height: 100px;
margin-left:-150px ;}
#bottom {
height: 20px;
margin-top:5px ;
background-color : #2554C7;}
Source Code File HTML :
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<title>Anom Windiatmiko</title>
<link rel="stylesheet" href="fb.css" type="text/css" />
</head>
<body>
<div id="layout">
<div id="top">
<div id = "facemu"><img src = "facemu.jpg" width="120" height="40"></div>
<div id= "email">
<form name= "login" method="post" action="">
<label><font size = "4" color ="white">Email</label></font><br>
<input type="text" name="email"><br>
<input type="checkbox" name="email"><font size = "2" color ="white">Biarkan saya tetap masuk </input>
</form>
</div>
<div id = "password" >
<label><font size = "4" color ="white">Password</label></font><br>
<input type="text" name="email">
<input type="button" value="masuk"><br>
<a href = ""><font size = "2" color ="white">Lupa kata sandi Anda ? </a></font>
</div>
</div>
<div id="middle">
<div id="peta"><img src = "indonesia.jpg" width="550" height="400"></div>
<div id="pendaftaran">
<div id="title">
<font size = "5" color ="blue">Mendaftar<br>
<font size = "4" color ="blue">Gratis, sampai kapanpun <br>
<hr color=blue>
</div>
<div id="question">
<font face = "times new roman" size = "4" color ="blue">
<br>Nama Depan <br><br>
Nama Belakang<br><br>
Email Anda<br><br>
Masukkan Ulang<br>Email<br><br>
Email Anda<br><br>
Saya Seorang<br><br>
</font>
</div>
<div id="answer">
<br><input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="radio" name="email"><font size = "3" color ="blue">pria</input><br></font>
<input type="radio" name="email"><font size = "3" color ="blue">wanita<br><br></font>
<div id ="confirm" align= "center" ><br><a href = ""><font size = "2" color ="blue">mengapa saya perlu mengisinya?</font></a><br>
<BR><input type="button" value="DAFTAR" ><br>
<hr color=blue>
<strong><font size = "2" color ="blue">Buat halaman </font>
<font size = "2" color ="black"> untuk selebritis, grup musik , atau bisnis</font></strong>
</div>
</div>
</div>
</div>
<div id="bottom"><font size = "3" color ="white">
Anom Windiatmiko</font></div>
</div>
</body>
</html>
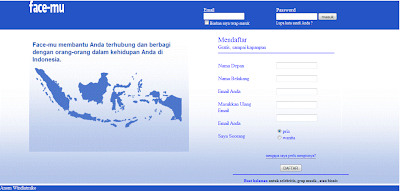
Print Screen :










0 Response to "HTML Lanjut"
Posting Komentar