Desain Web CSS
Tugas Modul 4 Web . . .
Source Code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Liverpool FC</title>
<style type="text/css">
body{
float: center;
margin :auto;
width :1000px;}
atas,header,perintah,username,pass,nav,
section,footer,news,klasmen,artikel,search{
display:block;
border: 1px;}
atas{}
header {
height: 40px;
margin-top:10px;
border: 1px;
background-color:#e42217;}
perintah{
margin-top:-22px;
margin-left:370px ;}
username {
margin-top:-9px;
margin-left:595px ;}
pass{
margin-top:-23px;
margin-left:760px ;}
gambar{}
nav{
height: 30px;
border: 1px solid white;}
ol {
margin: 0;
padding: 0;
list-style:none}
ol li {
position:relative;
float: left;
width: 100px;}
li ol {
position: absolute;
top: 30px;
display: none;}
ol li a {
display: block;
text-decoration: none;
line-height: 20px;
color: #000; /*** warna tulisan ***/
padding: 5px;
background: #faf8cc; /*** bgmenu ***/
margin: 0 2px;}
ol li a:hover { background: #ebdde2; } /*** bg cursor ***/
li:hover ol, li.over ol { display: block; }
section{
height: 355px;
margin-top: 30px;
border: 1px solid black;
background-image:url(Capture.PNG);}
news{
margin-top: 20px ;
margin-left: 20px ;
width: 250px;
height: 280px;
border: 0px dashed black;
background-color : #e0ffff;}
artikel {
margin-top: -283px ;
margin-left: 300px ;
width: 500px;
height: 280px;
border: 0px dashed black;}
search {
margin-top:-250px;
margin-left:820px ;}
klasmen{
margin-top:10px;
margin-left:820px ;}
footer {
height: 20px;
border: 1px solid black;
background-color: #e42217;
}
</style>
</head>
<body background="ground2.jpg">
<header>
<atas>.</atas>
<username>
<input type="text" name="email" value="Username"></username>
<pass>
<input type="text" name="email" value="Password">
<input type="button" value=">>"></pass>
<perintah>Masukan ID dan Pasword anda!</perintah></header>
<gambar><img src = "logo.jpg" width=1000 height=150></gambar>
<ol id="nav">
<li><a href="">Home</a></li>
<li><a href="">Berita</a>
<ol>
<li><a href="">Berita Terbaru</a></li>
<li><a href="">Gosip Transfer</a></li>
</ol></li>
<li><a href="">Pertandingan</a>
<ol>
<li><a href="">Hasil dan Klasmen</a></li>
<li><a href="">Pertandingan Yang Lalu</a></li>
</ol> </li>
<li><a href="">Team</a>
<ol>
<li><a href="">Player</a></li>
<li><a href="">Staff</a></li>
<li><a href="">Formasi</a></li>
</ol></li>
<li><a href="">History</a>
<ol>
<li><a href="">Juara</a></li>
<li><a href="">Stadion</a></li>
</ol></li>
</ol></div>
<section>
<news>
<hr>
<b>Berita Terbaru</b>
<hr>
<ul>
<li><a href="">Kuyt perpanjang kontrak</a></li>
<li><a href="">Dalgish : Liverpool on fire</a></li>
<li><a href="">Sparta ditahan imbang liverpool</a></li>
<li><a href="">Liverpool hempaskan Chelsea</a></li></ul><hr>
<b>Terlaris Dibaca</b><hr>
<ul>
<li><a href="">Liverpool hempaskan Chelsea</a></li>
<li><a href="">Carrol dan Suarez merapat di Anfield</a></li>
<li><a href="">Torres : Selamat tinggal Liverpool</a></li></ul>
</news>
<artikel>
<font size=5><center>Sparta Ditahan Imbang Liverpool</center></font>
<center><img src = "gam.jpg" align=center></center><br>
Sparta tidak mampu mengambil keuntungan bermain di hadapan
pendukung sendiri setelah hanya bermain seri kontra Liverpool
dengan skor kacamata 0-0, Jumat (18/2) WIB, dalam partai 32
besar Liga Europa.<a href="">Selanjutnya<br></a></artikel>
<search>
<label><font size = "4"><b>Search</b></label></font>
<input type="text" name="email">
</search>
<klasmen><font size = "4"><b>Klasmen</b></font><br><img src = "klasmen.jpg"
height=180 width=150 align=center></klasmen>
</section>
<footer><center>
| <a href="">Home</a>| <a href="">Berita</a> | <a href="">Pertandingan</a>
| <a href="">Team</a> | <a href="">History</a> |</center></footer>
</body>
</html>
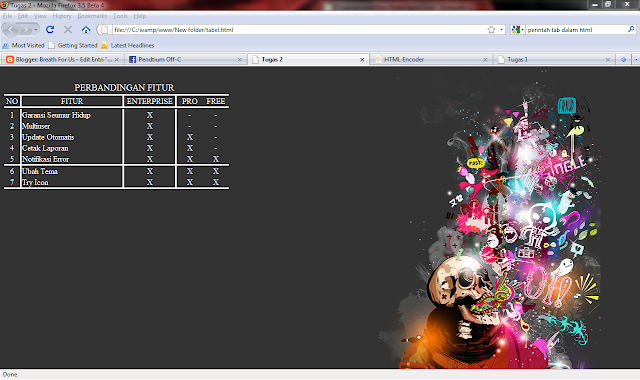
Print Screen :